How Rapid Prototyping in Digital Product and Service Design Drives Company Success
Rapid Prototyping in digital product and service design is revolutionising the way businesses develop and implement their ideas. This method enables designers and developers to quickly create, test, and refine prototypes before a product or service moves into actual development. This not only speeds up the development process but also enhances the usability and quality of the final product.

In this blog, we will thoroughly examine the fundamental principles, benefits, methods, and application areas of Rapid Prototyping in the development of digital products and services.
History of Rapid Prototyping
Rapid Prototyping has its roots in the 1980s when it was first used in the manufacturing industry. At that time, Rapid Prototyping mainly referred to physical models created using technologies such as 3D printing and CNC machining. These early methods allowed engineers and designers to quickly produce physical models to test and refine design concepts.
With technological advancements and the onset of the digital revolution in the 1990s and 2000s, Rapid Prototyping also made its way into the realm of software and web development. Today, Rapid Prototyping is an integral part of the design process in many industries and is continuously evolving to meet the increasing demands of the digital world.
Benefits of Rapid Prototyping
Faster Development and Time Saving: One of the main benefits of Rapid Prototyping is the significant acceleration of the development process. Prototypes can often be created within a few hours or days, instead of weeks or months. This allows for a substantial reduction in time to market for new products and services.
Cost Efficiency: Rapid Prototyping helps reduce development costs. Since prototypes can be developed quickly and inexpensively, various design variations and functionalities can be tested without a large financial outlay. Additionally, potential errors can be identified and corrected early, avoiding costly revisions in later development stages.
Improved Communication and Feedback: The rapid creation of functional prototypes enables continuous exchange between developers, stakeholders, and potential users. This promotes effective communication and allows for early collection of valuable feedback. As a result, requirements can be better understood and implemented, leading to a higher quality of the final product.
Iterative Improvement and Risk Minimisation: Through the "Build-Measure-Learn" approach, which focuses on developing a Minimum Viable Product (MVP) quickly and inexpensively, products and services can be continuously improved. This enables risks to be minimised by testing assumptions and optimising products before launch. Companies can ensure that their digital offerings meet actual needs and provide real value.
Increased Flexibility and Innovation: Rapid Prototyping allows for quick testing and comparison of different design variations and functionalities. This encourages creativity and innovation, as designers and developers can more boldly experiment and try out new ideas without committing extensive resources. The ability to easily realise complex structures also opens up new design possibilities.
Enhanced User Experience: By testing early and often with real users, the user experience can be continuously improved. Issues in operation or design can be quickly identified and addressed, leading to more intuitive and user-friendly products.
Support for Funding and Decision Making: Functional prototypes can help convince investors and secure funding for digital initiatives. They provide empirical evidence of a product's feasibility and potential, which is often more convincing for decision-makers than theoretical concepts.
Process of Rapid Prototyping
1. Creation of the Prototype
The first step in Rapid Prototyping is the rapid development of a testable model. Depending on the specific requirements of the project, this could be a simple sketch, a detailed mock-up, or an interactive prototype.

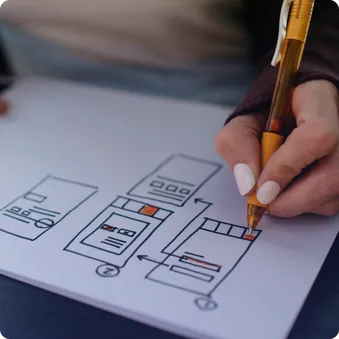
Sketches
These are simple, hand-drawn representations that show the basic layout and structure of the product. Sketches can be produced quickly and are well suited for initial idea generation.

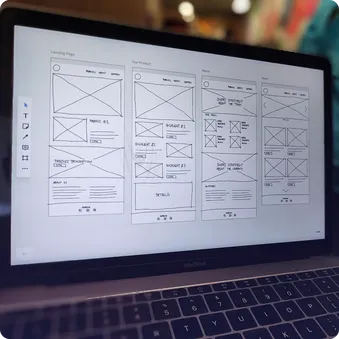
Wireframes
These are somewhat more detailed than sketches and display the arrangement of elements on a user interface without an elaborated design. Wireframes are useful for planning the functionality and user navigation.

Mockups
These are detailed, static representations of the design, containing specific visual elements. Mockups provide a more realistic impression of what the final product will look like.

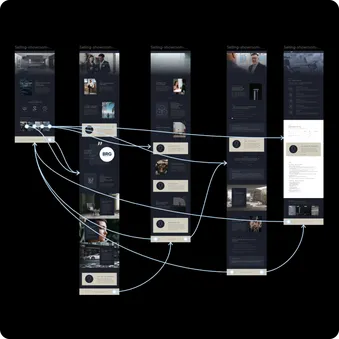
Interactive Prototypes
These are clickable models that simulate user interactions. They allow for the testing and improvement of the user experience.
2. Review Session
Following the creation of the prototype, a review session takes place in which users and stakeholders examine the prototype and provide feedback. This phase is crucial for the further refinement of the design.
Gathering user feedback: In this phase, the prototype is shown to actual users who give their opinions on various aspects such as usability, design, and functionality.
Gathering stakeholder feedback: Feedback from internal stakeholders such as managers, developers, and marketing teams is also important. They provide insights into feasibility, marketability, and other business aspects of the product.
Documenting the feedback: All feedback should be carefully documented and analysed. This helps identify the key points that need to be considered in the next iteration.
3. Development
The collected feedback is integrated into the prototype and the model is refined accordingly. This step may involve several iterations until the prototype meets all requirements and expectations.
Analysing the feedback: Each piece of feedback is analysed to determine what changes need to be made to the prototype. It's important to prioritise the feedback and implement the most crucial adjustments first.
Design adjustments: Based on the analysis, the design of the prototype is adjusted. This can include changes to the user interface, navigation, interactions, or visual elements.
Rebuilding the prototype: After the adjustments, a new prototype is created that integrates the changes. This new prototype is then tested and reviewed again.
4. Iteration
The process of creating, reviewing, and developing is repeated until the prototype is optimised to the satisfaction of all involved. These iterations allow for gradual improvement and ensure that the final product meets the highest quality standards.
Continuous cycle: The iterative process is a continuous cycle of testing, gathering feedback, and making adjustments. Each round brings the prototype closer to the final product.
Improvement through repetition: With each iteration, the product gets better as more feedback is incorporated and considered. This process ensures that the final product is both functional and user-friendly.
Finalisation: Once the prototype meets all requirements and the feedback is consistently positive, the final design process can begin. The final product is developed based on the last, optimised prototype.
Applications of Rapid Prototyping
Web Design and App Development
Rapid Prototyping is particularly useful in web design and app development. It enables teams to test user interfaces and interactions before going into final development. This results in more user-friendly and engaging products. By creating clickable prototypes, designers and developers can simulate user behaviour and gain valuable insights. These prototypes help optimise navigation and functionality before a lot of time and resources are invested in full-scale development.
For example, a development team could create an interactive model of a new app that simulates basic functions and user flows. Testers can use this model to see how users would actually interact with the app. Based on the feedback, changes and adjustments can be made to improve usability and address potential issues.
Digital Services
Rapid Prototyping also plays a key role in the development of digital services. By simulating service processes and customer experiences, businesses can ensure that their services meet customer expectations and function optimally. For example, a business developing a new online banking platform could use Rapid Prototyping to simulate different user interactions and service processes to ensure the platform is intuitive and efficient.
By creating prototypes, businesses can also play through different scenarios and usage contexts. This allows them to identify weaknesses and areas for improvement before the service goes live. Customer feedback can be quickly integrated, continuously improving the service.
UX/UI Design
In UX/UI design, Rapid Prototyping helps optimise user-friendliness and visual design. Through continuous testing and adjustments, designers can ensure that the end product is intuitive and appealing. Prototypes allow for experimenting with different design approaches and interaction patterns.
A designer could, for example, create several versions of a user interface and test them. Through A/B testing and direct feedback, they can determine which version functions best. This leads to a design that is not only aesthetically pleasing but also functional and user-centred.

Further Tips and Best Practices
User Involvement: To effectively involve users in the prototyping process, usability tests, feedback sessions, and A/B testing should be conducted regularly. These methods enable deeper insights into users' needs and behaviours and allow for appropriate adjustments to the design.
Documentation and Iteration: Thorough documentation of each iteration is crucial for making informed decisions in later stages. Carefully document all feedback and adjustments to make the development process transparent and traceable.
Cross-functional Teams: The collaboration between different departments (Design, Development, Marketing, etc.) should be optimised to ensure that all aspects of a product are considered. Regular meetings and an open exchange of ideas and feedback can help to make the prototyping process more efficient.
Tool Selection: Choosing the right tools for different phases of prototyping is crucial. Tools like Figma, Sketch, and InVision offer various advantages and should be selected according to project requirements.
Conclusion
Rapid Prototyping in digital product and service design is a powerful method that helps businesses to develop innovative and user-friendly products more efficiently. By quickly creating and iterating prototypes, ideas can be visualised, tested, and refined early on. This encourages a user-centric development and minimises risks by validating concepts at an early stage. In the fast-paced digital world where agility and speed to market are crucial, Rapid Prototyping provides a significant advantage.


