Wie Rapid Prototyping im digitalen Produkt- und Service Design Unternehmen voranbringt
Rapid Prototyping im digitalen Produkt- und Service-Design revolutioniert die Art und Weise, wie Unternehmen ihre Ideen entwickeln und umsetzen. Diese Methode ermöglicht es Designer*innen und Entwickler*innen, Prototypen schnell zu erstellen, zu testen und zu verfeinern, bevor ein Produkt oder Service in die eigentliche Entwicklung geht.

Durch Rapid Prototyping wird nicht nur der Entwicklungsprozess beschleunigt, sondern auch die Nutzerfreundlichkeit und Qualität des Endprodukts verbessert. In diesem Blog werden wir die Grundprinzipien, Vorteile, Methoden und Anwendungsbereiche des Rapid Prototypings in der Entwicklung digitaler Produkte und Services detailliert untersuchen.
Historie des Rapid Prototyping
Rapid Prototyping hat seine Wurzeln in den 1980er Jahren, als es erstmals in der Fertigungsindustrie verwendet wurde. Damals bezog sich Rapid Prototyping hauptsächlich auf physische Modelle, die mithilfe von Technologien wie 3D-Druck und CNC-Bearbeitung erstellt wurden. Diese frühen Methoden ermöglichten es Ingenieuren und Designern, schnell physische Modelle zu erstellen, um Designkonzepte zu testen und zu verfeinern.
Mit der Weiterentwicklung der Technologie und dem Aufkommen der digitalen Revolution in den 1990er und 2000er Jahren fand Rapid Prototyping auch Einzug in den Bereich der Software- und Webentwicklung. Heute ist Rapid Prototyping ein integraler Bestandteil des Designprozesses in vielen Branchen und wird kontinuierlich weiterentwickelt, um den steigenden Anforderungen der digitalen Welt gerecht zu werden.
Vorteile von Rapid Prototyping
Schnellere Entwicklung und Zeitersparnis: Einer der Hauptvorteile von Rapid Prototyping ist die erhebliche Beschleunigung des Entwicklungsprozesses. Prototypen können oft innerhalb weniger Stunden oder Tage erstellt werden, anstatt Wochen oder Monate zu benötigen. Dies ermöglicht eine deutliche Verkürzung der Zeit bis zur Markteinführung neuer Produkte und Services.
Kosteneffizienz: Rapid Prototyping trägt zur Senkung der Entwicklungskosten bei. Da Prototypen schnell und kostengünstig entwickelt werden können, lassen sich verschiedene Designvarianten und Funktionen ohne großen finanziellen Aufwand testen. Zudem können potenzielle Fehler frühzeitig erkannt und behoben werden, was teure Korrekturen in späteren Entwicklungsphasen vermeidet.
Verbesserte Kommunikation und Feedback: Die schnelle Erstellung von funktionsfähigen Prototypen ermöglicht einen kontinuierlichen Austausch zwischen Entwickler*innen, Stakeholdern und potenziellen Nutzer*innen. Dies fördert eine effektive Kommunikation und erlaubt es, frühzeitig wertvolles Feedback zu sammeln. Dadurch können Anforderungen besser verstanden und umgesetzt werden, was zu einer höheren Qualität des Endprodukts führt.
Iterative Verbesserung und Risikominimierung: Durch den "Build-Measure-Learn"-Ansatz, bei dem es darum geht, schnell und kostengünstig ein Minimum Viable Product (MVP) zu entwickeln, können Produkte und Services kontinuierlich verbessert werden. Dies ermöglicht es, Risiken zu minimieren, indem Annahmen getestet und Produkte vor der Markteinführung optimiert werden. Unternehmen können so sicherstellen, dass ihre digitalen Angebote tatsächliche Bedürfnisse erfüllen und einen echten Mehrwert bieten.
Erhöhte Flexibilität und Innovation: Rapid Prototyping erlaubt es, verschiedene Designvarianten und Funktionen schnell zu testen und zu vergleichen. Dies fördert Kreativität und Innovation, da Entwickler*innen und Designer*innen mutiger experimentieren und neue Ideen ausprobieren können, ohne große Ressourcen zu binden. Die Möglichkeit, komplexe Strukturen einfach zu realisieren, eröffnet zudem neue Gestaltungsmöglichkeiten.
Verbesserte Benutzererfahrung: Durch frühzeitiges und häufiges Testen mit realen Nutzer*innen kann die Benutzererfahrung kontinuierlich verbessert werden. Probleme in der Bedienung oder im Design können schnell identifiziert und behoben werden, was zu intuitiveren und benutzerfreundlicheren Produkten führt.
Unterstützung bei der Finanzierung und Entscheidungsfindung: Funktionsfähige Prototypen können dabei helfen, Investoren zu überzeugen und die Finanzierung für digitale Initiativen zu sichern. Sie liefern empirische Beweise für die Machbarkeit und das Potenzial eines Produkts, was für Entscheidungsträger oft überzeugender ist als theoretische Konzepte.
Prozess des Rapid Prototyping
1. Erstellung des Prototyps
Der erste Schritt im Rapid Prototyping ist die schnelle Entwicklung eines testbaren Modells. Je nach den spezifischen Anforderungen des Projekts kann dies eine einfache Skizze, ein detailliertes Mockup oder ein interaktiver Prototyp sein.

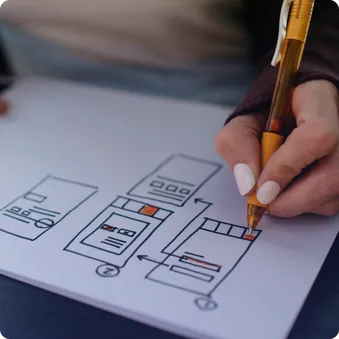
Skizzen
Hierbei handelt es sich um einfache, handgezeichnete Darstellungen, die den grundlegenden Aufbau und die Struktur des Produkts zeigen. Skizzen sind schnell zu erstellen und eignen sich gut für die erste Ideenfindung.

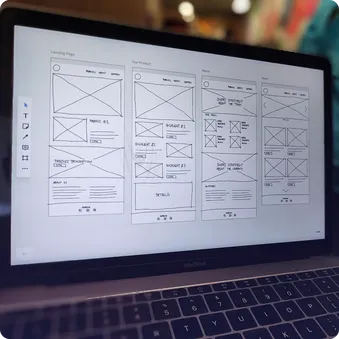
Wireframes
Diese sind etwas detaillierter als Skizzen und zeigen die Anordnung der Elemente auf einer Benutzeroberfläche ohne ausgearbeitetes Design. Wireframes sind nützlich, um die Funktionalität und die Benutzerführung zu planen.

Mockups
Dies sind detaillierte, statische Darstellungen des Designs, die spezifische visuelle Elemente enthalten. Mockups bieten einen realistischeren Eindruck davon, wie das Endprodukt aussehen wird.

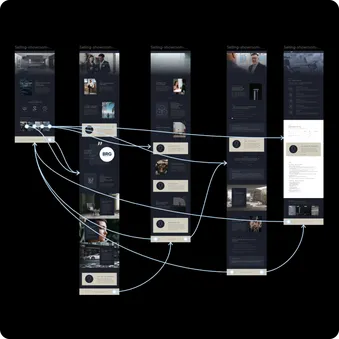
Interaktive Prototypen
Diese sind klickbare Modelle, die Benutzerinteraktionen simulieren. Sie ermöglichen es, die Benutzererfahrung zu testen und zu verbessern.
2. Review-Session
Nach der Erstellung des Prototyps erfolgt eine Review-Session, in der Nutzer*innen und Stakeholder den Prototyp überprüfen und Feedback geben. Diese Phase ist entscheidend für die weitere Verfeinerung des Designs.
Nutzerfeedback einholen: In dieser Phase wird der Prototyp tatsächlichen Nutzer*innen gezeigt, die ihre Meinung zu verschiedenen Aspekten wie Benutzerfreundlichkeit, Design und Funktionalität äußern.
Stakeholder-Feedback einholen: Auch die Rückmeldungen von internen Stakeholdern wie Manager*innen, Entwickler*innen und Marketingteams sind wichtig. Sie geben Einblicke in die Umsetzbarkeit, die Marktfähigkeit und andere geschäftliche Aspekte des Produkts.
Dokumentation des Feedbacks: Alle Rückmeldungen sollten sorgfältig dokumentiert und analysiert werden. Dies hilft, die wichtigsten Punkte zu identifizieren, die in der nächsten Iteration berücksichtigt werden müssen.
3. Weiterentwicklung
Das gesammelte Feedback wird in den Prototyp integriert und das Modell entsprechend verfeinert. Dieser Schritt kann mehrere Iterationen umfassen, bis der Prototyp alle Anforderungen und Erwartungen erfüllt.
Analyse des Feedbacks: Jedes Feedback wird analysiert, um festzustellen, welche Änderungen am Prototyp vorgenommen werden müssen. Es ist wichtig, die Rückmeldungen zu priorisieren und die wichtigsten Anpassungen zuerst umzusetzen.
Design-Anpassungen: Basierend auf der Analyse wird das Design des Prototyps angepasst. Dies kann Änderungen an der Benutzeroberfläche, der Navigation, den Interaktionen oder den visuellen Elementen umfassen.
Erneute Prototyp-Erstellung: Nach den Anpassungen wird ein neuer Prototyp erstellt, der die Änderungen integriert. Dieser neue Prototyp wird erneut getestet und überprüft.
4. Iteration
Der Prozess der Erstellung, Überprüfung und Weiterentwicklung wird wiederholt, bis der Prototyp zur Zufriedenheit aller Beteiligten optimiert ist. Diese Iterationen ermöglichen eine schrittweise Verbesserung und stellen sicher, dass das Endprodukt den höchsten Qualitätsstandards entspricht.
Kontinuierlicher Zyklus: Der iterative Prozess ist ein kontinuierlicher Zyklus von Testen, Feedback-Sammlung und Anpassungen. Jede Runde bringt den Prototyp näher an das Endprodukt heran.
Verbesserung durch Wiederholung: Mit jeder Iteration wird das Produkt besser, da immer mehr Feedback einfließt und berücksichtigt wird. Dieser Prozess stellt sicher, dass das Endprodukt sowohl funktional als auch benutzerfreundlich ist.
Finalisierung: Sobald der Prototyp alle Anforderungen erfüllt und das Feedback durchweg positiv ist, kann der finale Designprozess beginnen. Das Endprodukt wird basierend auf dem letzten, optimierten Prototyp entwickelt.
Anwendungsbereiche von Rapid Prototyping
Webdesign und App-Entwicklung
Rapid Prototyping ist besonders im Webdesign und bei der App-Entwicklung nützlich. Es ermöglicht Teams, Benutzeroberflächen und Interaktionen zu testen, bevor sie in die endgültige Entwicklung gehen. Dies führt zu benutzerfreundlicheren und ansprechenderen Produkten. Durch das Erstellen von klickbaren Prototypen können Designer*innen und Entwickler*innen das Verhalten von Nutzer*innen simulieren und wertvolle Erkenntnisse gewinnen. Diese Prototypen helfen, die Navigation und Funktionalität zu optimieren, bevor viel Zeit und Ressourcen in die vollständige Entwicklung investiert werden.
Beispielsweise kann ein Entwicklerteam ein interaktives Modell einer neuen App erstellen, das grundlegende Funktionen und Benutzerflüsse simuliert. Tester können dieses Modell verwenden, um zu sehen, wie Nutzer*innen tatsächlich mit der App interagieren würden. Basierend auf dem Feedback können Änderungen und Anpassungen vorgenommen werden, um die Benutzerfreundlichkeit zu verbessern und potenzielle Probleme zu beheben.
Digitale Dienstleistungen
Auch bei der Entwicklung digitaler Dienstleistungen spielt Rapid Prototyping eine wichtige Rolle. Durch die Simulation von Service-Abläufen und Kundenerlebnissen können Unternehmen sicherstellen, dass ihre Dienstleistungen den Erwartungen der Kund*innen entsprechen und optimal funktionieren. Beispielsweise kann ein Unternehmen, das eine neue Online-Banking-Plattform entwickelt, durch Rapid Prototyping verschiedene Benutzerinteraktionen und Serviceprozesse simulieren, um sicherzustellen, dass die Plattform intuitiv und effizient ist.
Durch das Erstellen von Prototypen können Unternehmen auch verschiedene Szenarien und Nutzungskontexte durchspielen. Dies ermöglicht es, Schwachstellen und Verbesserungspotenziale zu identifizieren, bevor die Dienstleistung live geht. Kundenfeedback kann schnell integriert werden, wodurch die Dienstleistung kontinuierlich verbessert wird.
UX/UI-Design
Im UX/UI-Design hilft Rapid Prototyping dabei, die Benutzerfreundlichkeit und das visuelle Design zu optimieren. Durch kontinuierliche Tests und Anpassungen können Designer*innen sicherstellen, dass das Endprodukt intuitiv und ansprechend ist. Prototypen ermöglichen es, verschiedene Designansätze und Interaktionsmuster auszuprobieren und zu vergleichen.
Ein/e Designer*in könnte beispielsweise mehrere Varianten einer Benutzeroberfläche erstellen und diese testen lassen. Durch A/B-Tests und direkte Rückmeldungen können sie herausfinden, welche Version am besten funktioniert. Dies führt zu einem Design, das nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerzentriert ist.

Weitere Tipps und Best Practices
Nutzerinvolvierung: Um Nutzer*innen effektiv in den Prototyping-Prozess einzubeziehen, sollten Usability-Tests, Feedback-Sessions und A/B-Tests regelmäßig durchgeführt werden. Diese Methoden ermöglichen es, tiefere Einblicke in die Bedürfnisse und Verhaltensweisen der Nutzer*innen zu gewinnen und das Design entsprechend anzupassen.
Dokumentation und Iteration: Eine gründliche Dokumentation jeder Iteration ist entscheidend, um fundierte Entscheidungen in späteren Phasen zu treffen. Dokumentiere alle Rückmeldungen und Anpassungen sorgfältig, um den Entwicklungsprozess transparent und nachvollziehbar zu gestalten.
Cross-funktionale Teams: Die Zusammenarbeit zwischen verschiedenen Abteilungen (Design, Entwicklung, Marketing, etc.) sollte optimiert werden, um sicherzustellen, dass alle Aspekte eines Produkts berücksichtigt werden. Regelmäßige Meetings und ein offener Austausch von Ideen und Feedback können dabei helfen, den Prototyping-Prozess effizienter zu gestalten.
Tool-Auswahl: Die Auswahl der richtigen Tools für verschiedene Phasen des Prototypings ist entscheidend. Tools wie Figma, Sketch und InVision bieten unterschiedliche Vorteile und sollten entsprechend der Projektanforderungen gewählt werden.
Fazit
Rapid Prototyping im digitalen Produkt- und Service-Design ist eine leistungsstarke Methode, die Unternehmen hilft, innovative und benutzerfreundliche Produkte effizienter zu entwickeln. Durch die schnelle Erstellung und Iteration von Prototypen können Ideen frühzeitig visualisiert, getestet und verfeinert werden. Dies fördert eine nutzerzentrierte Entwicklung und minimiert Risiken, indem Konzepte frühzeitig validiert werden. In der schnelllebigen digitalen Welt, in der Agilität und schnelle Markteinführung entscheidend sind, bietet Rapid Prototyping einen entscheidenden Vorteil.


